I have been working for the last couple of weeks on developing reports that can be integrated into websites and portals. Reports that need to be integrated into such sites need to be able to support a lot of interactive requirements. And one such requirement is the dynamic rows per page concept.
There are 2 ways to implement the same, one where the entire processing is pushed to the DB side and the other where the processing happens on the client side using JavaScript.
Such interactive requirements should only be supported when the number of rows retrieved is less else report rendering is going to be slow and in cases if the client side approach is used and the client environment is not powerful enough reports could result in hung screens. Some databases do not support running functions and when used these are executed on the Cognos server impacting performance. And with each click on the report re-executes the report query causing more queries to be fired against the DB.
Hence report developers should weigh their options before opting for either of these approaches.
Approach 1: DB only
Solution:
Step 1: Create a Rows Per Page value prompt with static choices of 5,10, 15.. and a default selection of 5. Set the name of the prompt to Rows.
Step 2: Create a Page text box prompt with default value of 1 indicating that the report should display Page 1 when run for the first time. Set the Visible property of the parameter to No.
Step 3: Create a Query say Query 1 with the required data items.
Step 4: Create the following Data Items:
RunningCount: running-count(1)
Page: ceil([RunningCount]/?RowsPerPage?)
Next Page: ?Page? + 1
Prev Page: ?Page? - 1
First Page: 1
Last Page: maximum([Page] for report)
Step 5: Create Query 2 with Query 1 as the referenced query. Drag all items from Query 1. Include a filter [Page] = ?Page?
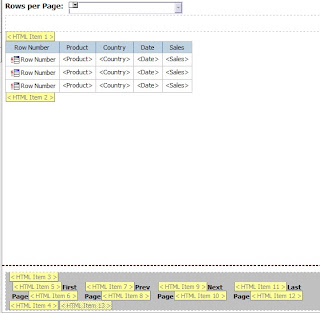
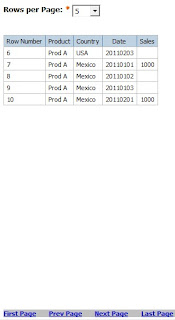
Step 6: Create a simple list report based on Query 2
Step 7: Create the Paginate components of First Page, Prev Page, Next Page and Last Page text items in the Page Footer with drill through properties set on them.
Choose the "Pass Parameter Value" for the RowsPerPage drill through parameter and for the Page parameter set the below options for the various items.
First Page: Pass Data Item / [First Page]
Prev Page: Pass Data Item / [Prev Page]
Next Page: Pass Data Item / [Next Page]
Last Page: Pass Data Item / [Last Page]
Step 8: Create conditional styles to hide the First Page, Prev Page components when on Page 1.
Conditional Style 1: ParamValue('Page') = '1'
Step 9: Create conditional styles to hide the Next Page, Last Page components when on Last Page.
Conditional Style 2: string2double(ParamValue('Page')) = [Query2].[Last Page]